Introduction
In the world of WordPress there are many different performance optimisation best practices, and innumerable plugin based caching solutions.
But Nginx comes with FastCGI caching built in, and no plugin based solution will ever match the performance of Nginx server based static asset and page caching.
With GridPane’s highly optimised Nginx FastCGI caching, even if PHP fails your site will still be served from the cached resources until they expire. But increased speed is only half the story, the true power of Nginx FastCGI caching lies in its ability to serve your sites under incredible loads, the sorts of loads where the bottleneck becomes I/O restrictions and not server CPU/Memory resources.
FastCGI Caching is incredibly powerful.
FastCGI Microcaching
Microcaching is a caching technique where content is cached for a very short period of time. It's an effective method for accelerating the delivery of dynamic, non‑personalized content by caching it for very short periods of time.
Source: The Benefits of Microcaching with NGINX
GridPane FastCGI employs microcaching with a TTL of 1 second. The above article is a great resource for learning more about the topic and seeing it's effectiveness in ta real world case study.
FastCGI: Best Use Cases
FastCGI is perfect for websites with high concurrent traffic (where it has an edge over Redis Nginx Page caching), and it’s also ideal for websites where content regularly changes. For example, popular blogs and news websites that regularly publish new content and/or have active comments, or forums with publically accessible content.
In these cases, microcaching is perfect as it will update the cache in the background each time a visitor loads a page, ensuring that all future visitors are served with the latest content.
For most other use cases where your site traffic isn’t thousands of concurrent visitors hitting your website at the same time, and your content is fairly static, Redis Nginx Page Caching may be a better fit and is what we recommend for most websites.
About GridPane’s FastCGI Cache Implementation
Nginx FastCGI cache purging is one of the premium features of the Nginx Plus platform, but, as is usual with the open-source community, a resourceful community member has stepped into the gap and provided an invaluable asset to enable cache purging on the FOSS version of Nginx.
Most platforms have their Nginx stack compiled with the FRiCKLE ngx_cache_purge module for this, however this version of the module will only allow complete purging of a site’s Cache on single-user stacks where the PHP user and the Nginx user are the same.
The GridPane stack uses the Torden Fork of the ngx_cache_purge module alongside custom configurations and our custom WordPress plugin. This means the GridPane multi-user server management platform has a fully functioning Full Nginx Cache Purging out of the box. We are the first and currently the only platform to offer this feature out of the box, but we have also open-sourced it, so expect it to become standard in the near future.
2025 Update
GridPane now uses our own GridPane Nginx Helper plugin, which includes the functionality for FastCGI cache purging that was previously added in as a separate must-use plugin. This is a forked version of the Nginx Helper plugin by rtCamp, now that our goals for the plugin are different. We'll continue to contribute to Nginx Helper and also bring new features into our fork in the future.
1. Enable Nginx FastCGI Page Caching
You can enable FastCGI caching and change the cache TTL inside your websites customizer.
Enable FastCGI Caching
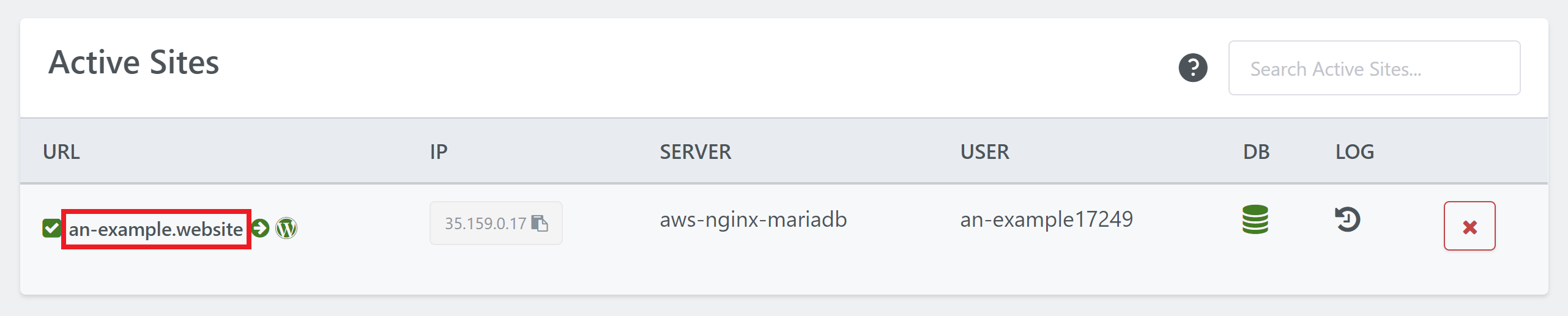
Click on your domain name on your Sites page panel to open the Site Customizer:

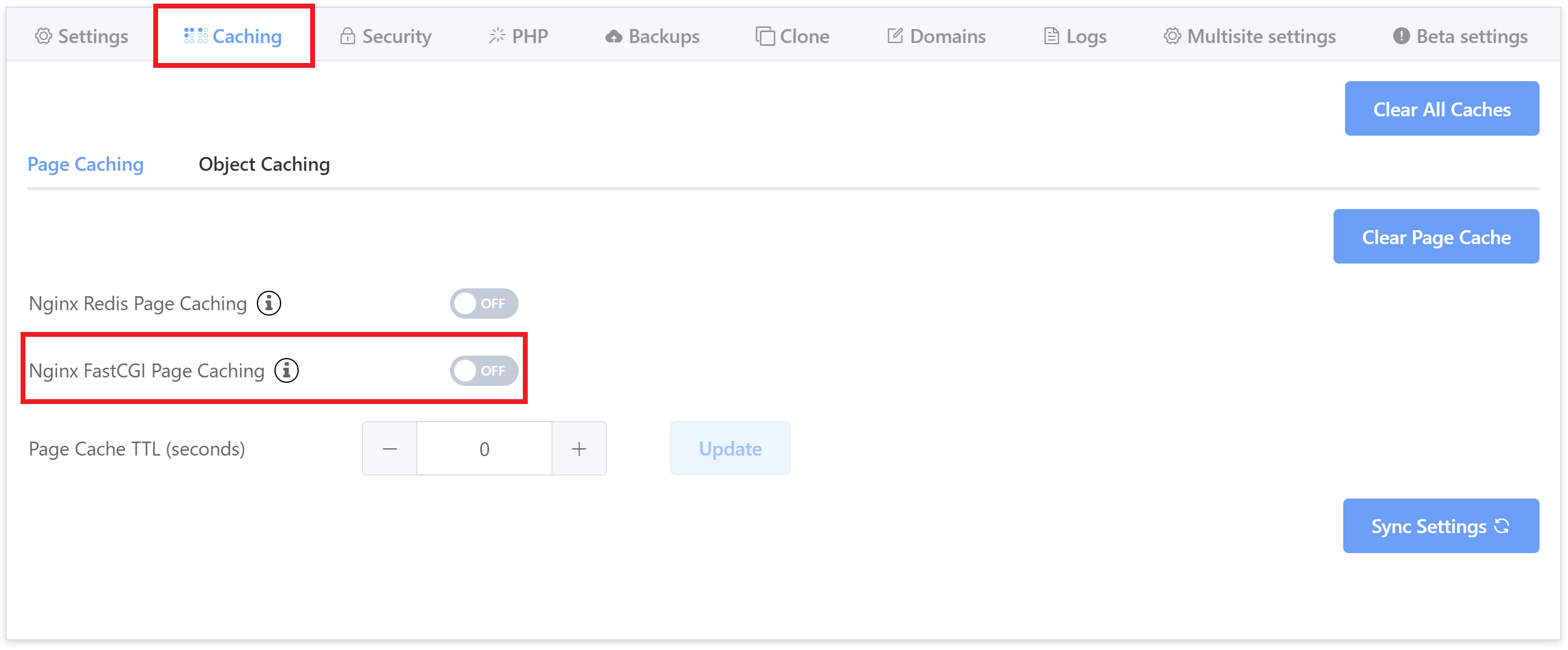
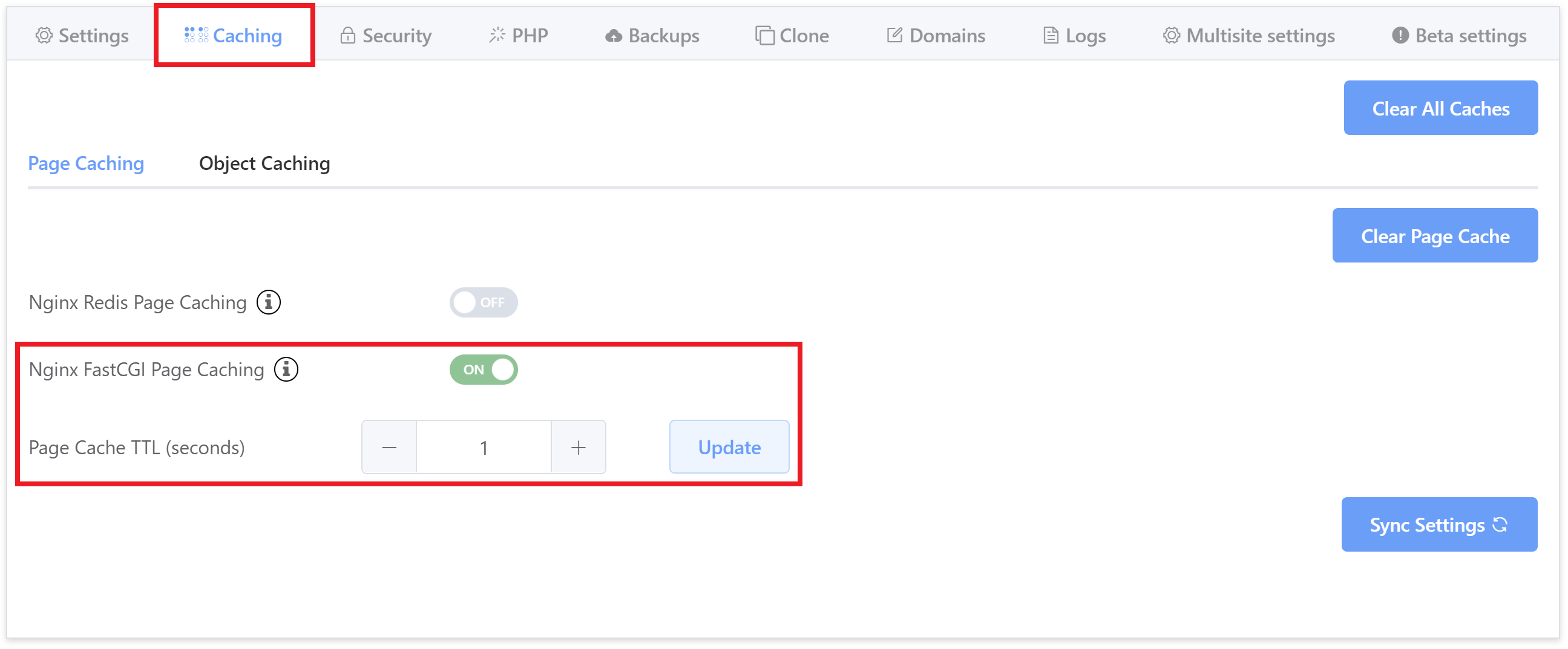
Click through to the Caching Tab and here you can activate FastCGI caching by clicking the toggle:

Your site will now have Nginx FastCGI Caching enabled with GridPane custom configurations.
Adjust Cache Time To Live (TTL)
You can also change the caching TTL by changing the number [in seconds] and clicking Update:

Time to live (TTL) is the time that your page is stored in a caching system before it’s deleted or refreshed. The default setting for FastCGI Page caching is 1 second (though if you’re switching from Redis Page Caching you will need to reset this time manually).
After this time, the cached page will be served as “STALE”, which is still from the cache, but will then update in the background if any changes have been made since then.
Confirm Caching is Active
We automatically configure the plugin, so it’s ready to go out of the box once activated. If you visit your site and check the response headers using the site inspector, you will see that caching has been enabled:

Note: “STALE” still means a cached page is being served, and it will also update the cache in the background if changes have been made to the page. Getting a “HIT” with FastCGI is going to be difficult due to the TTL of 1 second.
More details below in Part 3.
2. Configure the Nginx Helper Plugin
By default, we auto-configure the plugin with the correct caching type (FastCGI in this case), and we exclude some common pages that should never be cached (learn more here).
Auto-Configuration
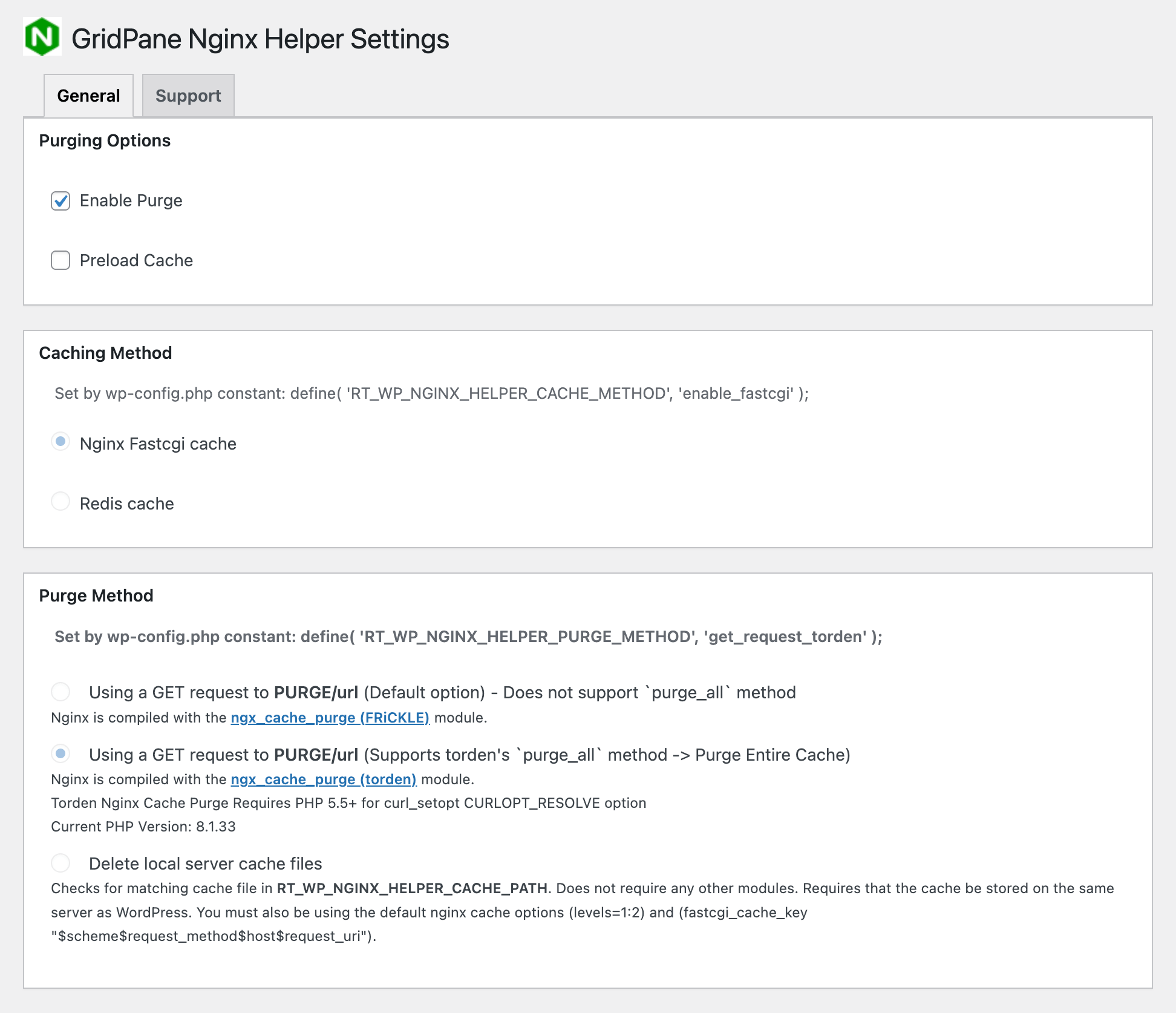
If you navigate to the plugin settings within your site dashboard (Dashboard > Settings > Nginx Helper), you’ll see we’ve preconfigured the Purging Options, Caching Method, and Purge Method so that the plugin works correctly with FastCGI caching.
The Caching Method and Purge Method are set via the wp-config.php file so that they can’t be accidentally misconfigured.
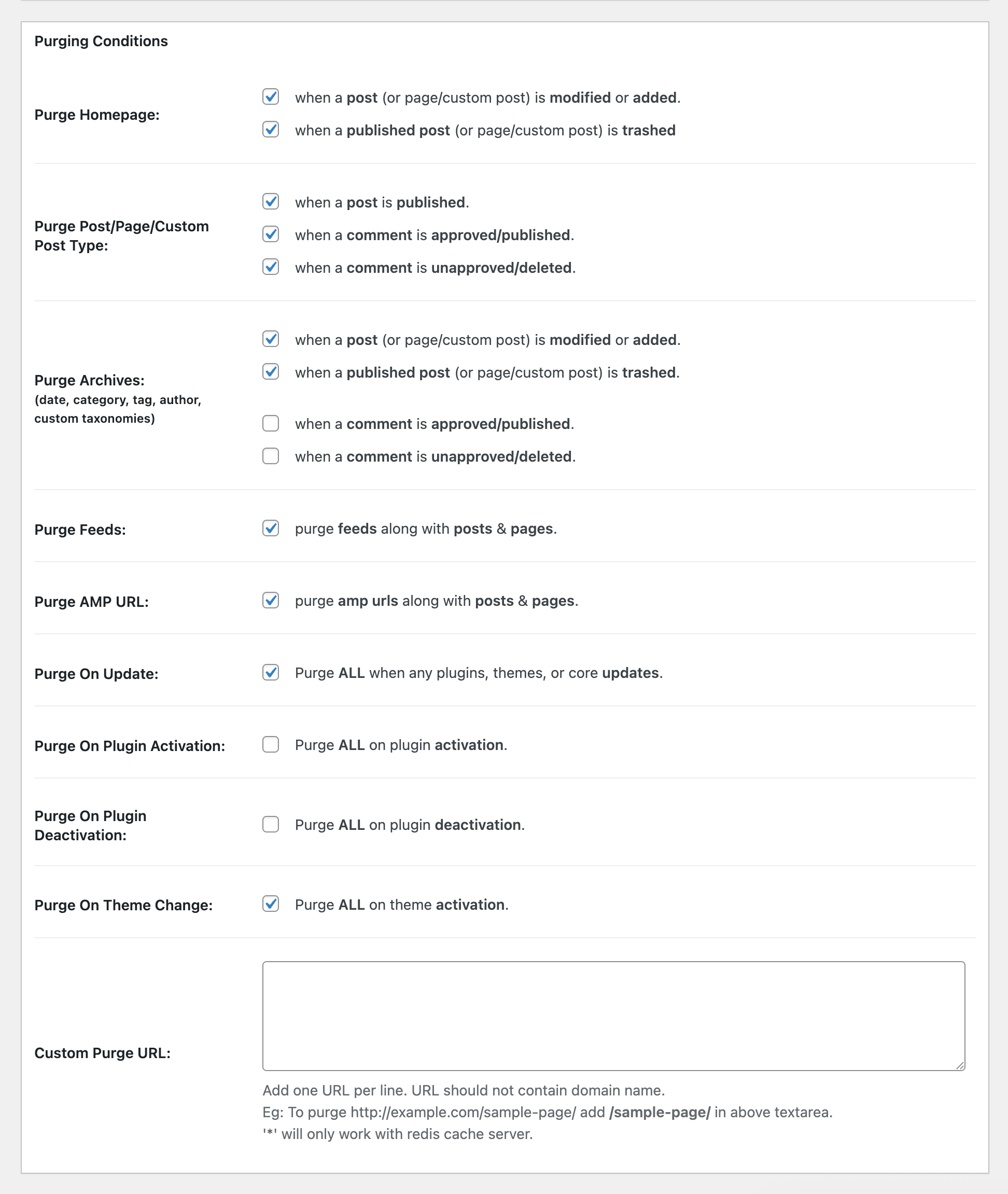
Additional Configuration: Purging Conditions
Under Purging Conditions you can select what content you would like to trigger the purging and updating of cache.
The default settings are suitable for almost all websites, and the Purge On Update setting is popular for websites using pagebuilders who update the stylesheets on plugin updates.

Click Save All Changes when you have configured the options to suit your needs and now the cache will automatically purge outdated content as you update your GridPane site content.
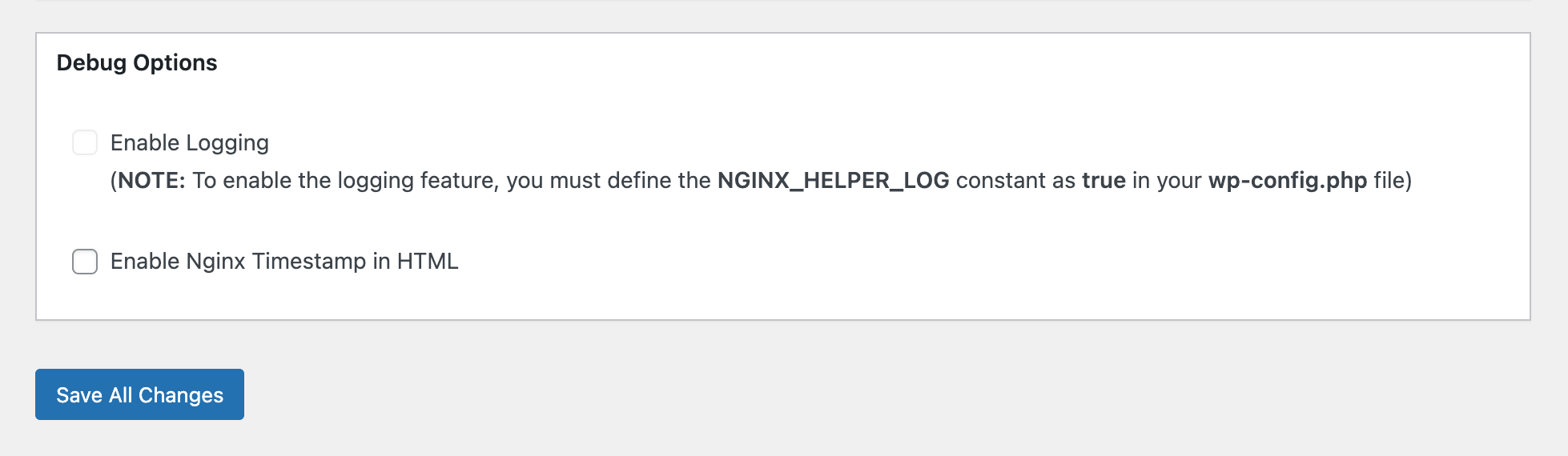
Debug
The plugin also includes an option for debug, but it is highly unlikely that you will ever need to to use it.

To enable logging, you’ll need to edit your website’s wp-config.php file and add the following line:
define('NGINX_HELPER_LOG', true);Learn more about editing the wp-config.php file via the user-configs.php file on your GridPane servers here.
Once you’ve made your edit you’ll see an additional box with further info, including the log location. Once you’ve completed your debug, be sure to remove the constant from your wp-config.php / user-configs.php file.
3. How to Check Caching Headers
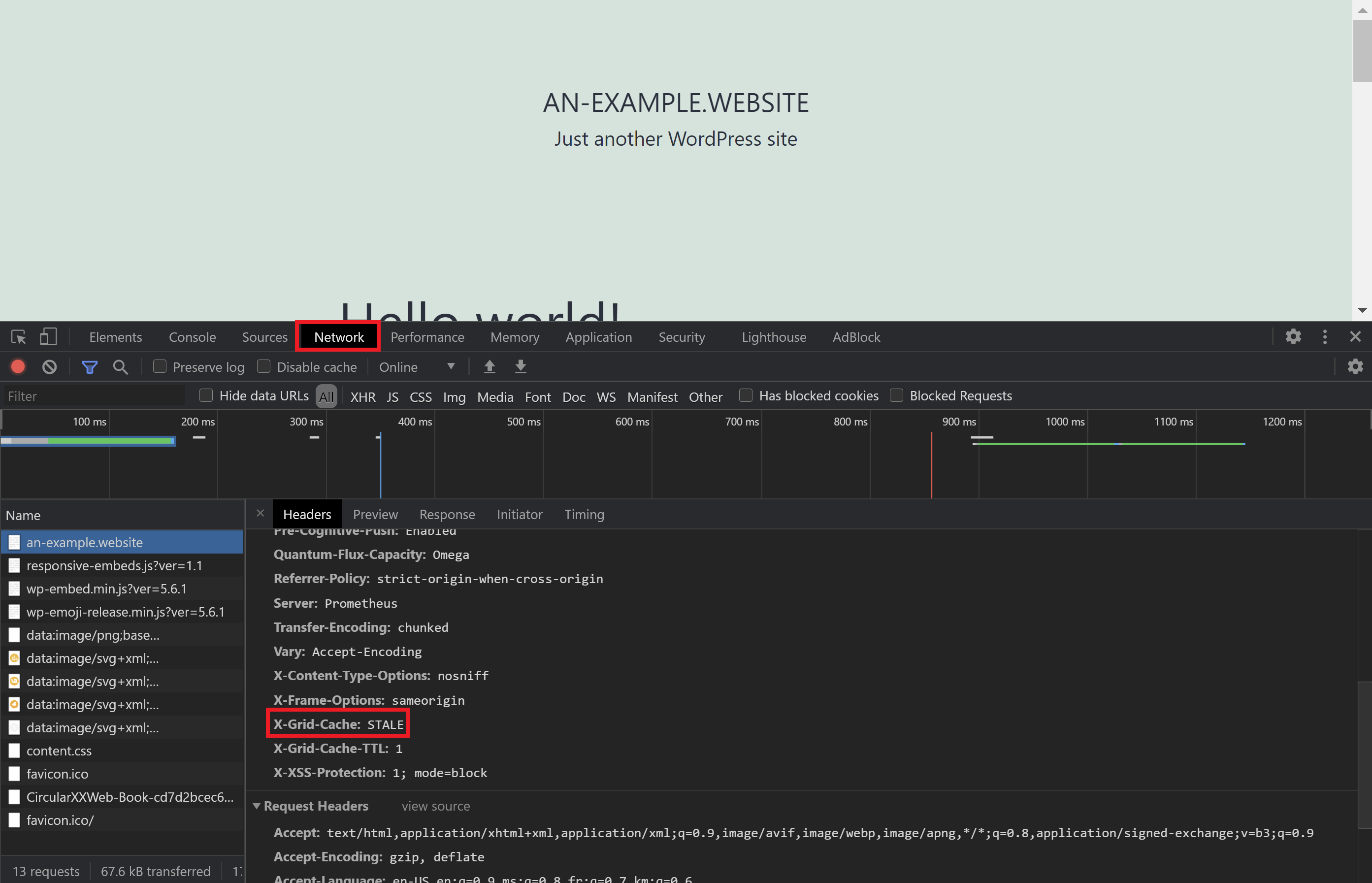
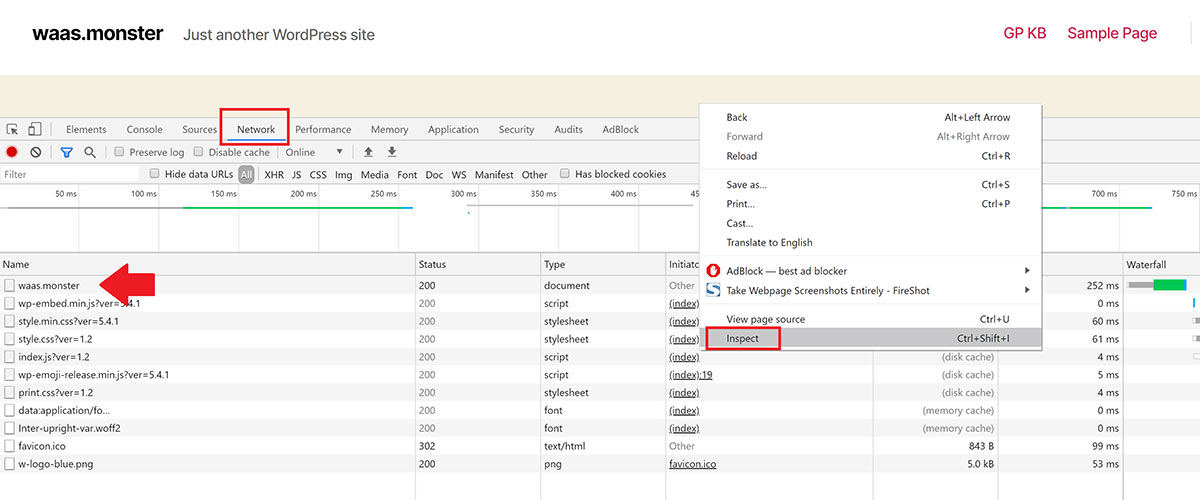
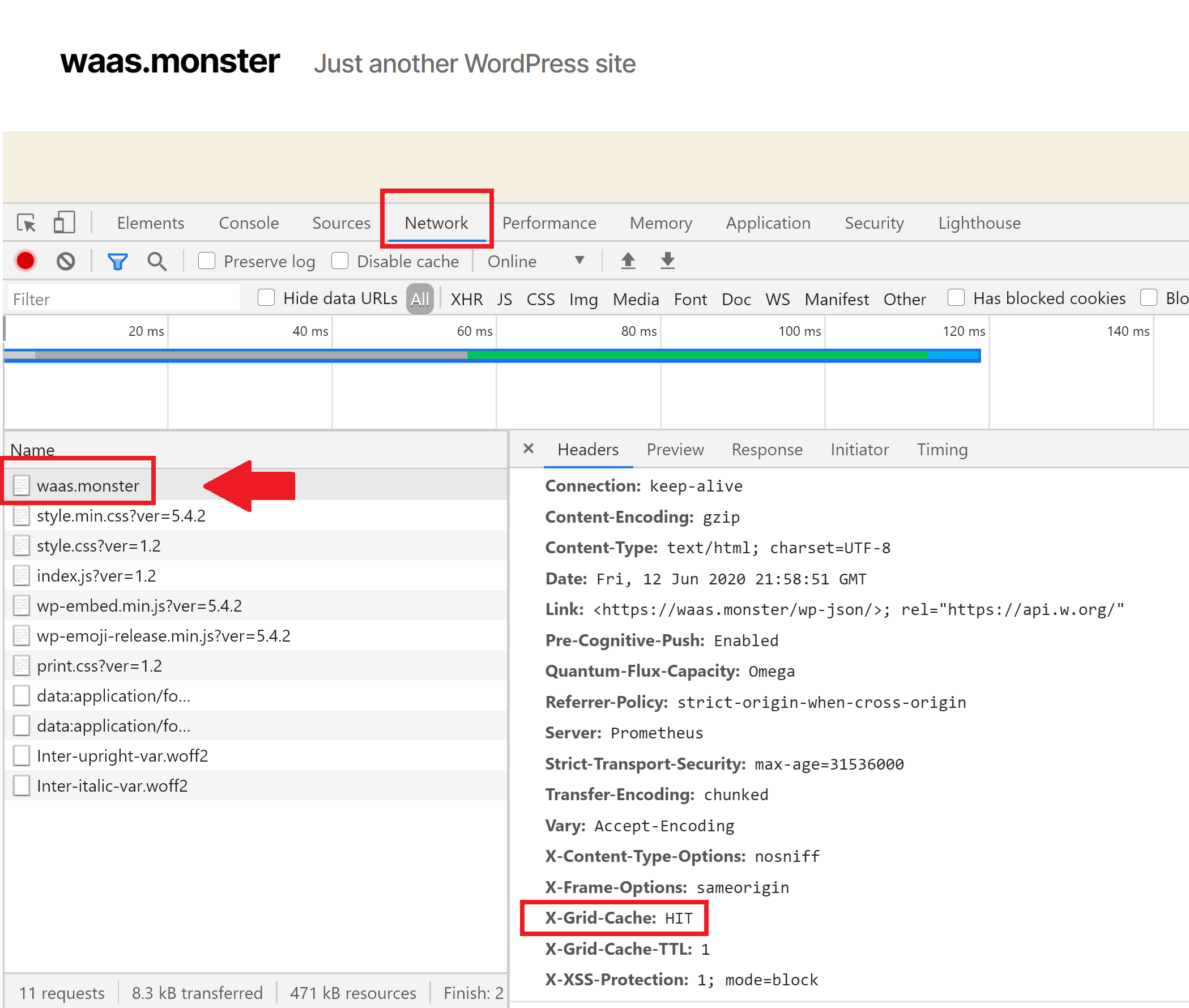
First, open up your website in an incognito window. Next, right-click and choose “Inspect“, select the “Network” tab, and then reload the page. The result will look similar to the image below.

Click on your URL on the left-hand side to open up the box on the right, then down until you see the “Response Headers” section. If our caching is active, you’ll see the
X-Grid-Cache
Next to X-Grid-Cache, you’ll see a value of either:
HIT | MISS | BYPASS | STALE
HIT means the website is cached.
MISS means this page hadn’t been cached yet, as it’s the first time it’s been visited since either the cache has been activated or cleared -on reload, it should say HIT.
BYPASS means this page has been excluded and will never be cached.
STALE means your browser’s cache has expired. This will be common with FastCGI as the cache refreshes every second by default. This still means that caching is taking place on your server.
Here is what FastCGI Page caching looks like when turned on (on activating, I got a value of MISS, but now the page has loaded, on reload, I have a value of HIT as shown below):

In the above image, you can also see X-Grid-Cache-TTL: 1.
TTL stands for time to live, and this tells your browser how long it should cache this page for. The number next to it is the time in seconds. By default, FastCGI is set to refresh every second, so in this case, we can see the number 1.
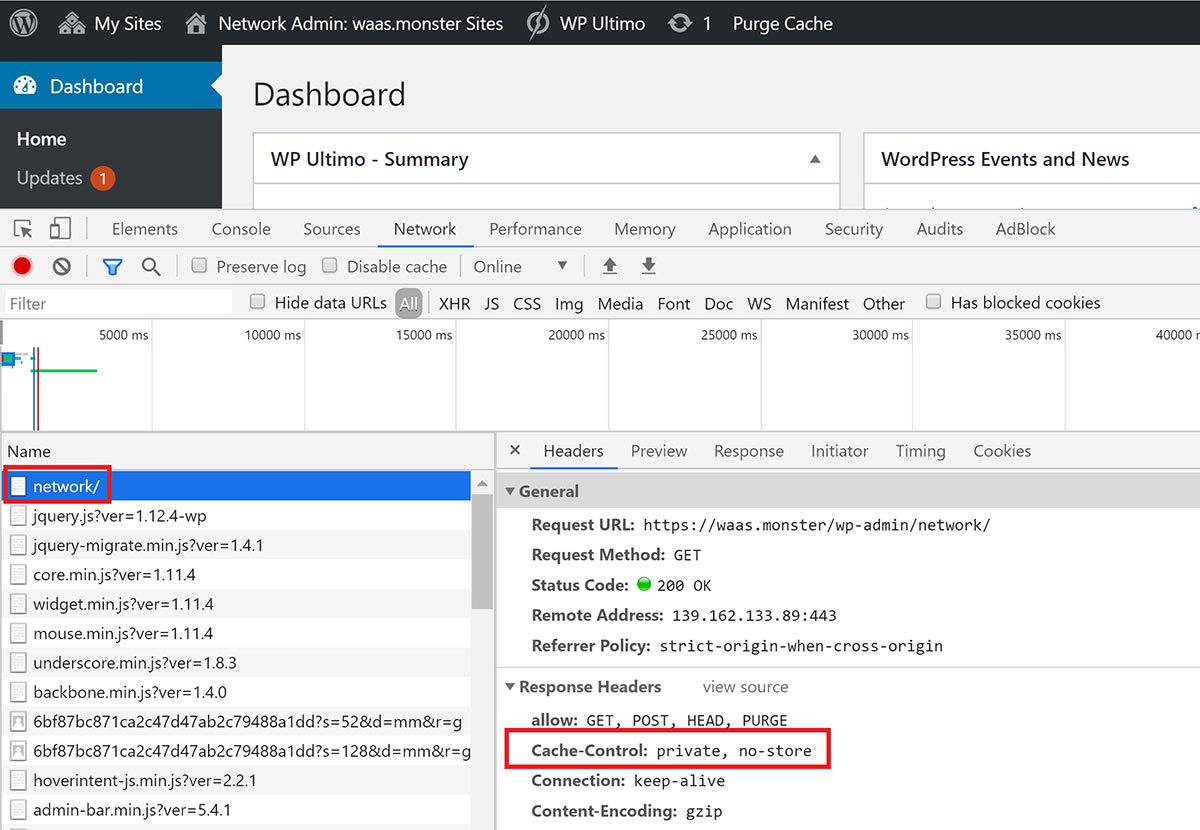
Caching won’t take place while you are logged in
When logged into your website you will see that the cache is bypassed, and in your dashboard, you will see:
cache-control: private, no-store
This forces browsers and CDNs never to cache.

Update/Reinstall the GridPane Caching Plugin
If you’ve deleted the GridPane caching plugin, the easiest way to reinstall it and ensure it’s properly configured is to simply toggle it to OFF within your account dashboard, and then toggle it back ON.
If you need to download the plugin for your Git repository, you can find it in our Git repo here:
The plugin will automatically be updated when we release new updates.
Further Reading
You may also interested in the following caching articles: